During our checkout usability study we noticed that many test
subjects didn’t consider security until they had to enter their credit
card details. However, we also made another and far less obvious
observation: several test subjects talked about certain parts of the checkout page as being “secure” and “insecure”.
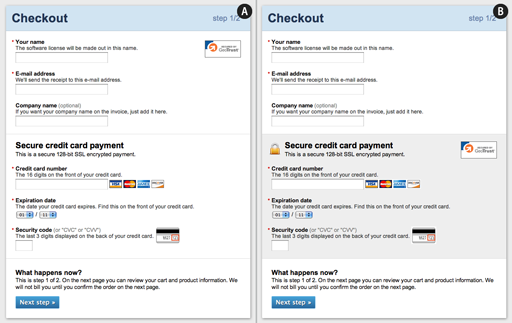
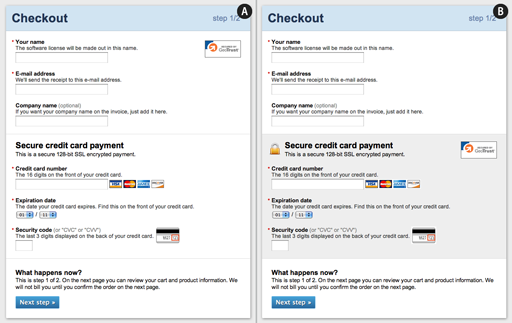
For example the parts of the checkout page with security icons, badges or text and a general “robustness” were perceived as being more secure, while parts without these visual clues inspired less confidence – despite the fact that these fields were all part of the same form on the same page. From a technical perspective this of course doesn’t make any sense, as all the form fields on an HTTPS-page are equally encrypted. However, most people don’t know this and will perceive some parts of your checkout page as more secure than others, whether it’s logical or not.

By adding visual clues (such as borders, a
background color, and security icons) to the credit card form fields on
your payment page you can increase the perceived security of those
sensitive fields and make your customers feel more comfortable in
handing over this information.
Only 11% visually reinforced their sensitive fields to some degree by either visually encapsulating the fields, or by positioning security badges in close proximity. Let’s take a look at those sites and see what they did right.

It’s important to note that if you use a similar style elsewhere
during your checkout, but for less sensitive information, it will likely
be considered generic styling and not yield the
desired uptick in perceived security. So in order to achieve the effect
of visual encapsulation it must be distinct and unique for your credit
card fields (or whatever sensitive fields it may be).
When it comes to the positioning of security badges, placing them in close proximity to the credit card fields will generally increase the confidence in those fields. Peapod is a good example:

By placing the security badges in very close proximity
to the credit card fields the customer is reminded that the form is
secure at the exact time they start to worry about security – a
strategically placed symbol of credibility to soothe the anxious
customer. Furthermore by placing it close to those fields, and not in a
generic place like the header or footer, the sites are also implying
that the VeriSign logo apply to those fields in particular (although
it’s technical nonsense).
Only one site out of the top 100 grossing e-commerce sites managed to do both visual encapsulation and place the security badge close by the credit card fields: Eddie Bauer.

Eddie Bauer utilizes the concept of visual reinforcement by both
visually encapsulating their credit card form (with a border and a
background gradient) and by positioning their security badge within the
encapsulated form.
As we’ve seen it’s fortunately a relatively simple procedure to lift the perceived security of sensitive fields in your form – simply encapsulate the fields with a border or background and place your security badge nearby.
For example the parts of the checkout page with security icons, badges or text and a general “robustness” were perceived as being more secure, while parts without these visual clues inspired less confidence – despite the fact that these fields were all part of the same form on the same page. From a technical perspective this of course doesn’t make any sense, as all the form fields on an HTTPS-page are equally encrypted. However, most people don’t know this and will perceive some parts of your checkout page as more secure than others, whether it’s logical or not.

89% Get it Wrong
As of April 2012, a whopping 89% of the top 100 grossing e-commerce sites didn’t visually reinforce the credit card fields during their checkout. While a lot of the sites featured security badges on the payment page (SLL, Hacker Tested and similar) these badges and instructions weren’t placed in close proximity to the the credit card fields. Instead these security indicators were typically located in a sidebar, a navigation header or the site footer.Only 11% visually reinforced their sensitive fields to some degree by either visually encapsulating the fields, or by positioning security badges in close proximity. Let’s take a look at those sites and see what they did right.
Examples From the 11% That Utilize Visual Reinforcement
One way to increase the perceived security of sensitive fields is to visually encapsulate them. This can be achieved by the use of borders, background colors, shading, and other visual styling that will make one part of the form seem more robust than the rest. Office Depot is one examples of how to do this:
When it comes to the positioning of security badges, placing them in close proximity to the credit card fields will generally increase the confidence in those fields. Peapod is a good example:

Only one site out of the top 100 grossing e-commerce sites managed to do both visual encapsulation and place the security badge close by the credit card fields: Eddie Bauer.

Technical Security vs Gut Feeling
Technically, there was no difference in security between Eddie Bauer and the 89% of the top e-commerce sites that didn’t visually reinforce their payment fields. But when designing your payment page you have to consider that most customers don’t have any technical understanding of web forms, PCI compliance or Secure Socket Layer (SSL). Instead the customer must rely on her gut feeling and determine if your website seems secure or not.As we’ve seen it’s fortunately a relatively simple procedure to lift the perceived security of sensitive fields in your form – simply encapsulate the fields with a border or background and place your security badge nearby.
No comments:
Post a Comment